To compress images on your WordPress website is essential for improving its appearance and enhancing its content. However, it’s important to take into account certain technical aspects to optimize their use. In this article, we’ll discuss three key tips for compressing images on your website. This point was touched on briefly in a previous article on website optimization (in french).
Reduce the size of images in jpg
When using images, it’s best to use jpeg format on your website instead of png. They contain less data. Png files support transparent backgrounds, so they’re often used for logos, for example, or in graphic design.
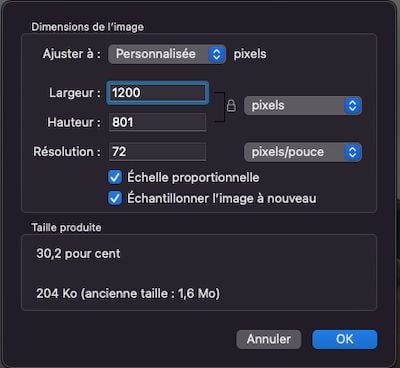
It is recommended to reduce image size to a maximum width of 1200 pixels. This ensures good viewing on all screens, including mobile devices. A smaller size also reduces web page loading time, improving the user experience. You can easily resize your images using image-editing tools such as Photoshop or even very basic tools like Paint. There are also free online sites that let you do just that.
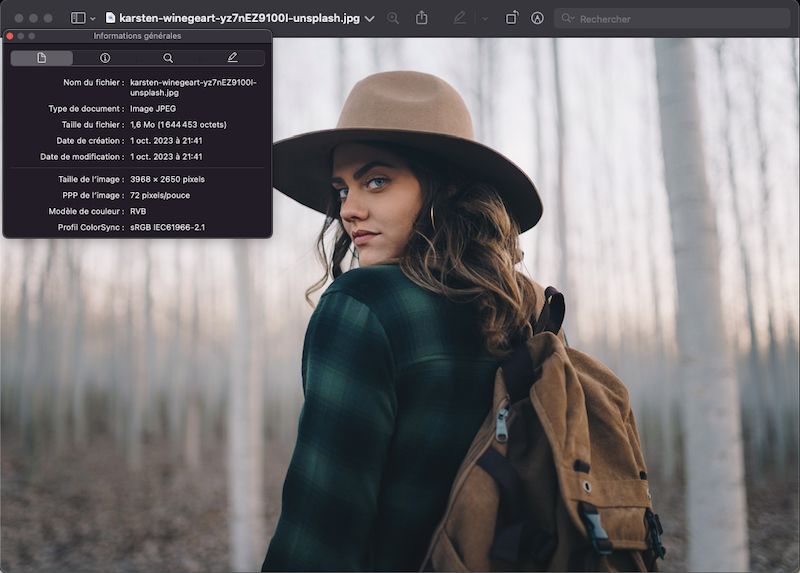
Take, for example, a random image from the free image site Unsplash.com

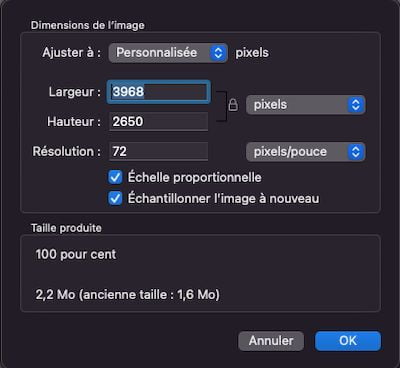
An image with an initial weight of 1.6 MB and dimensions of 3968 x 2650 px

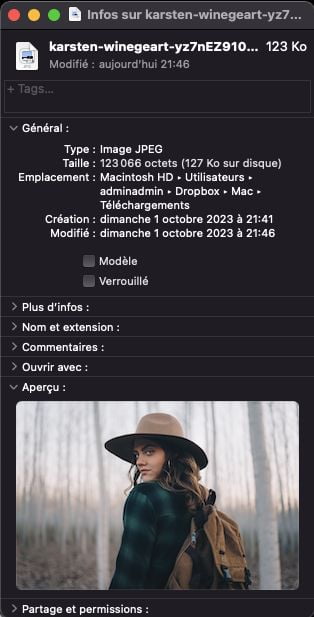
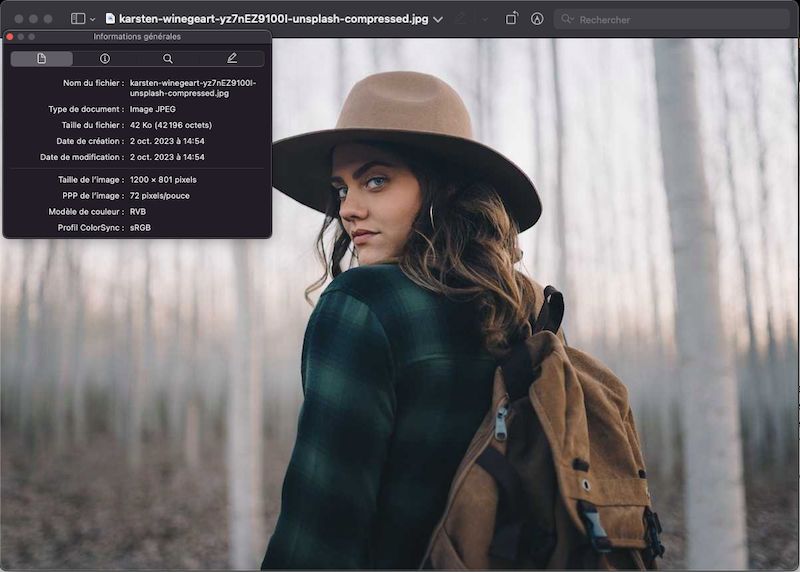
After reducing the width of the dimension to 1200 px, the weight of the image so far is reduced to 127 Kb. This is where we move on to step 2


Compress images to reduce their weight
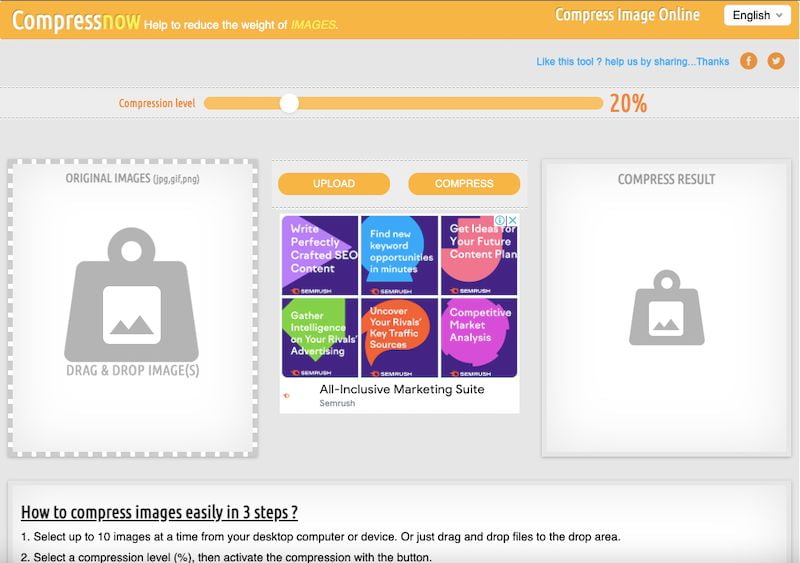
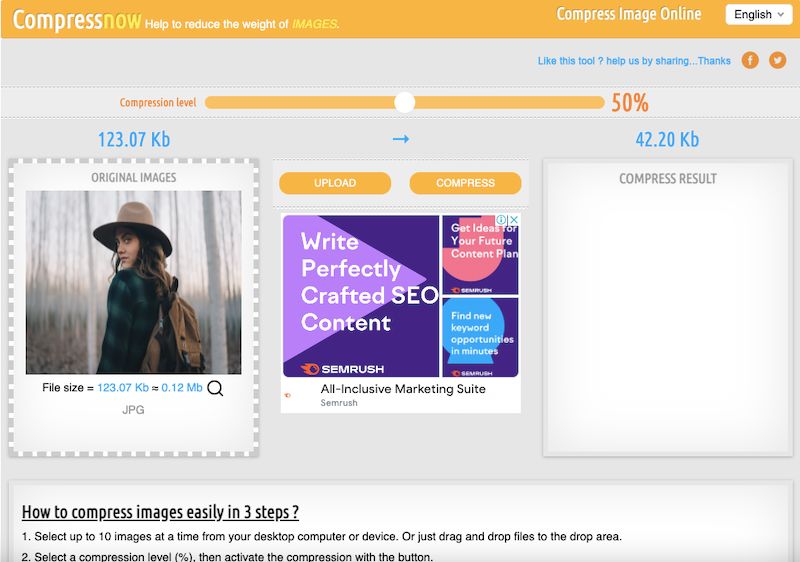
Another important step in effective image compression is to reduce the image’s weight. You can use online tools such as compressnow.com to compress jpg images.

It is generally recommended to reduce image weight by up to 40-50% without losing much in the way of image quality. This improves page loading time and reduces bandwidth consumption for users.

In our example, we go from a 123 Kb image to 42 Kb after 50% compression. We’ve managed to get a good quality image for the web while compressing it as much as possible.
Ps: You need to take into account the degradation of image quality after compression.

Using webp format to optimize images
For even more advanced optimization, we recommend using the webp format for your images. Webp is a modern image format supported by most recent browsers. It offers better compression and higher image quality than the jpg format.
To integrate webp images into your website, you can use plugins or conversion tools available online. We use the webp Express plugin on our side. Make sure your site is compatible with the webp format to benefit from its advantages in terms of performance and image quality.
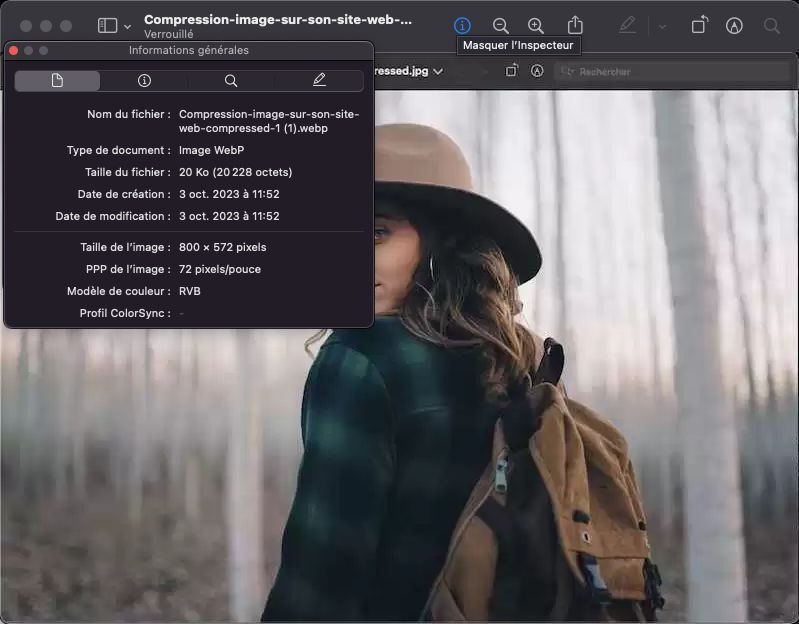
Once the article has been published, we download the image file to check its weight. You can see the webp extension on the image below. You’ll also notice that the image weight has been reduced to 20 Kb.

Here’s an example of how to compress an image of 1.6 MB (1600 Kb) to 20 Kb
Conclusion
To summarize, compressing images for your website involves the following steps:
- Reduce the size of jpg images to a maximum width of 1200 px.
- Go to compressnow.com and reduce the image weight (you can go up to 40-50% without losing much in image quality).
- Apply the webp format converter to your site (by installing a plugin or other).
Integrating images on a website requires a well-thought-out approach to ensure an optimal user experience. In short, reduce the size of jpg images to a maximum of 1200 pixels wide, compress them to reduce their weight and consider using the webp format for advanced optimization. By following these tips, you’ll be able to improve your site’s performance, reduce loading times and deliver a quality visual experience to your visitors. This is the best way to compress images for your WordPress website.





0 Comments