La compression d’images sur un site web WordPress est essentielle pour améliorer son apparence et renforcer son contenu. Cependant, il est important de prendre en compte certains aspects techniques pour optimiser leur utilisation. Dans cet article, nous discuterons de trois conseils clés pour bien compresser les images sur son site internet. Ce point avait été abordé succinctement dans un précédent article sur l’optimisation des sites web
Réduire la taille des images en jpg
Lorsque vous utilisez des images, il est préférable d’utiliser format jpeg sur votre site web au lieu de png. Ils contiennent moins de données. Les fichiers png prend en charge les arrières plans transparents, il et donc souvent utilisé pour les logos par exemple ou dans le design graphique.
Il est recommandé de réduire la taille des images à une largeur maximale de 1200 pixels. Cela permet de garantir une bonne visualisation sur tous les écrans, y compris les appareils mobiles. Une taille plus petite réduit également le temps de chargement de la page web, améliorant ainsi l’expérience utilisateur. Vous pouvez facilement redimensionner vos images à l’aide d’outils de retouche d’images tels que Photoshop ou même des outils très basiques comme Paint. Il y’à aussi des sites en ligne gratuits qui permettent de le faire.
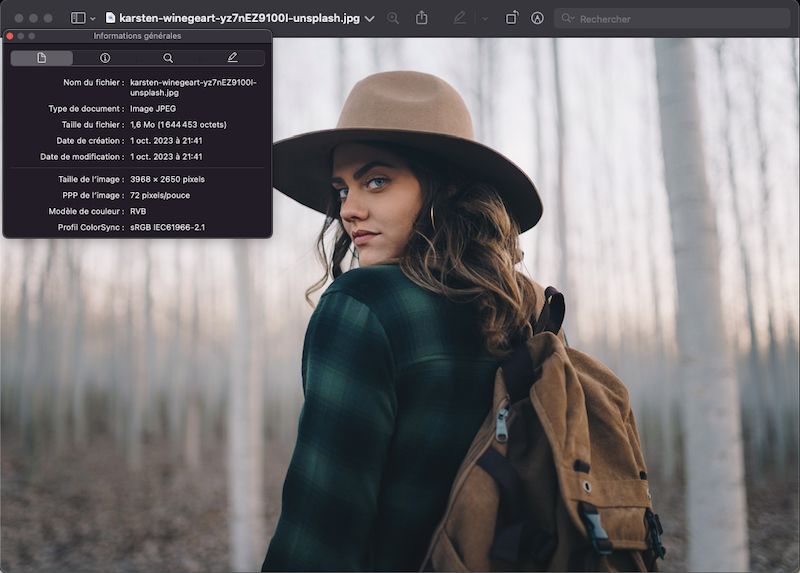
Prenons par exemple une image au hasard du site d’images gratuites Unsplash.com

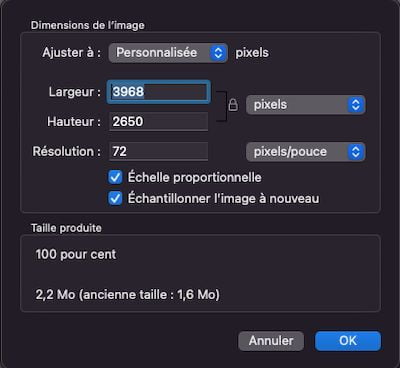
Une image avec un poids initial de 1,6 mo pour des dimensions de 3968 x 2650 px

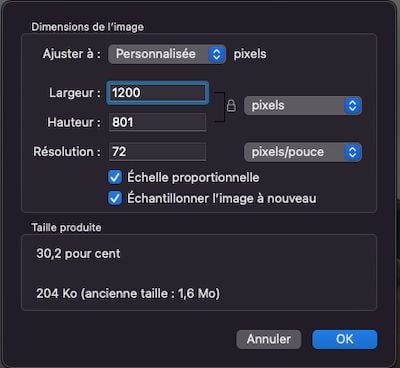
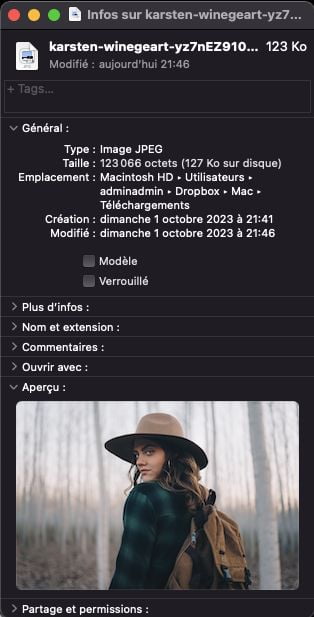
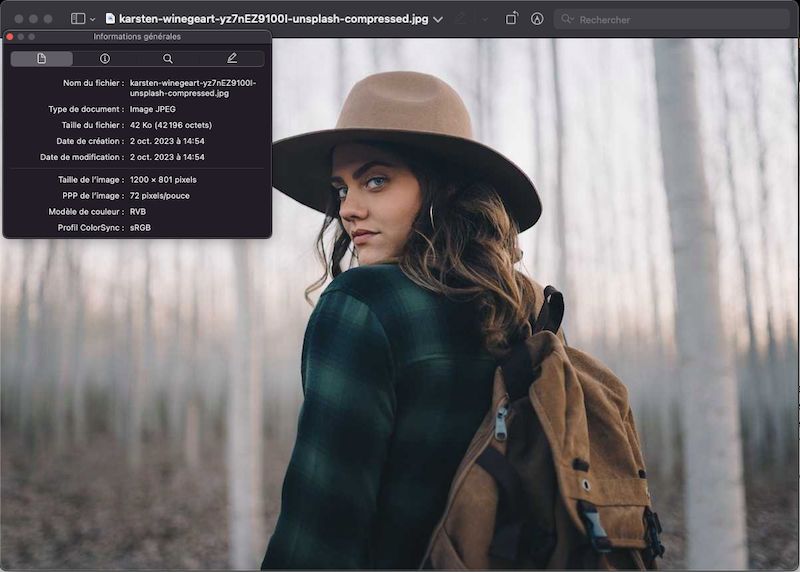
Après la réduction de la largeur de la dimension à 1200 px de largeur, le poids de l’image jusqu’à maintenant est réduit à 127 Ko. C’est là qu’on passe à l’étape 2


Compresser les images pour réduire leur poids
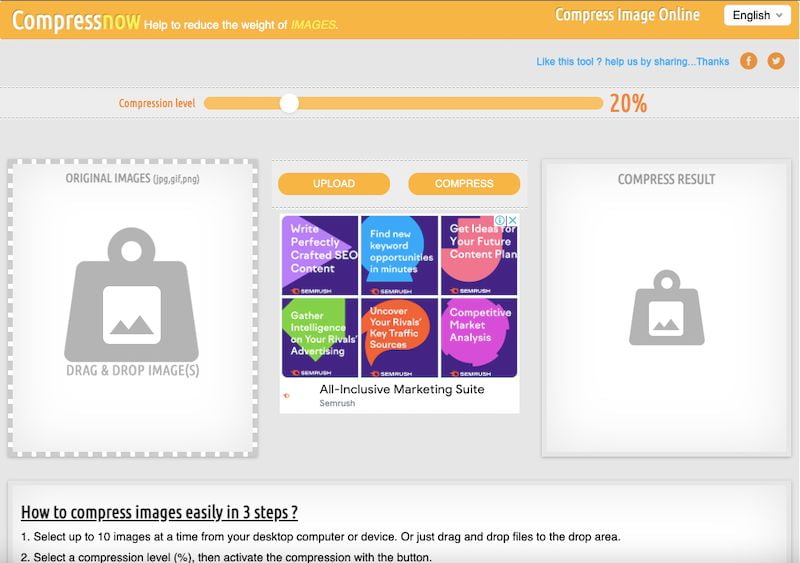
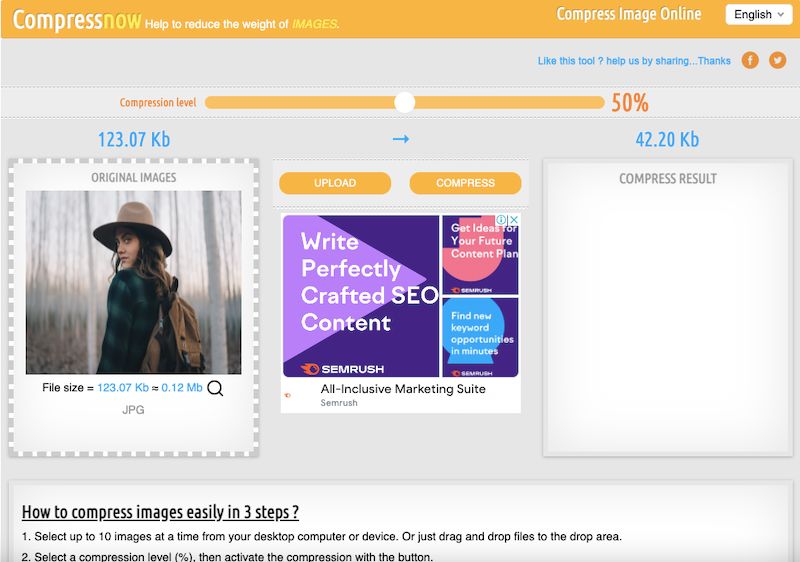
Une autre étape importante pour une compression d’images efficace est de réduire le poids de l’image. Vous pouvez utiliser des outils en ligne tels que compressnow.com pour compresser vos images jpg.

Il est généralement recommandé de réduire le poids de l’image jusqu’à 40 à 50% sans perdre beaucoup en qualité d’image. Cela permet d’améliorer le temps de chargement de la page et de réduire la consommation de bande passante pour les utilisateurs.

Sur notre exemple, nous passons d’une image de 123 ko à 42 Ko après une compression de 50%. Nous arrivons a avoir une image de bonne qualité pour le web tout en la compressant au maximum.
Ps: Il faut prendre en considération la dégradation de la qualité de l’image après sa compression

Utiliser le format webp pour optimiser les images
Pour une optimisation encore plus avancée, il est recommandé d’utiliser le format webp pour vos images. Le webp est un format d’image moderne pris en charge par la plupart des navigateurs récents. Il offre une meilleure compression et une qualité d’image supérieure par rapport au format jpg.
Pour intégrer des images webp sur votre site web, vous pouvez utiliser des plugins ou des outils de conversion disponibles en ligne. Nous utilisons le plugin webp Express de notre coté. Assurez-vous que votre site est compatible avec le format webp pour bénéficier de ses avantages en termes de performances et de qualité d’image.
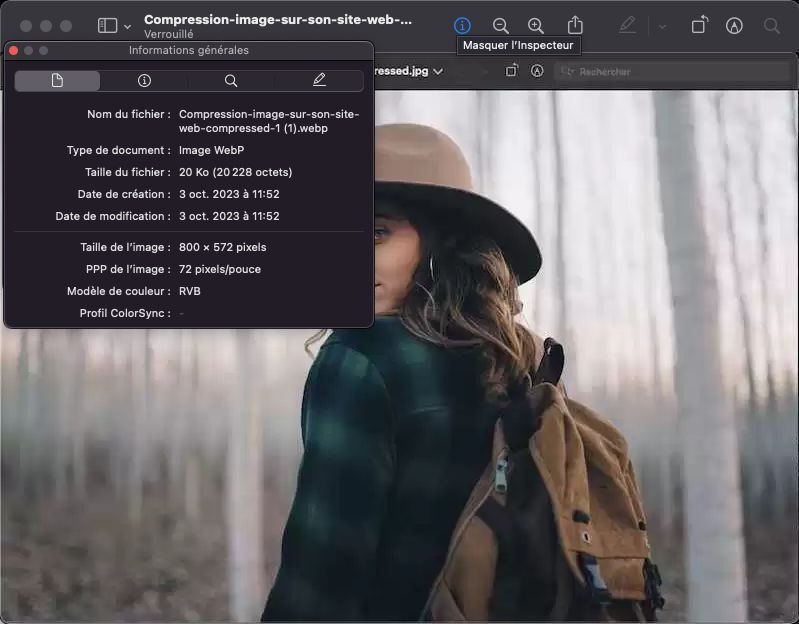
Après la publication de l’article, nous téléchargeons le fichier de l’image pour connaitre son poids. Vous pouvez remarquer l’extension en webp sur l’image ci dessous. Vous remarquerez surtout que le poids de l’image est passé à 20 Ko

Voilà, c’était un exemple sur comment compresser une image de 1,6 Mo (1600 Ko) à 20 Ko
Conclusion
Pour résumer, compresser des images pour son site web passe par les étapes suivantes:
- En jpg, il faut réduire sa taille à 1200 Px de largeur au maximum.
- Aller sur compressnow.com et réduire poids de l’image (vous pouvez aller jusqu’à 40 à 50% sans perdre beaucoup en qualité d’image.
- Appliquer le convertisseur pour le format webp sur votre site (en installant un plugin ou autre)
L’intégration d’images sur un site web nécessite une approche réfléchie pour garantir une expérience utilisateur optimale. En résumé, réduisez la taille des images en jpg à 1200 pixels de largeur maximum, compressez-les pour réduire leur poids et envisagez d’utiliser le format webp pour une optimisation avancée. En suivant ces conseils, vous pourrez améliorer la performance de votre site, réduire les temps de chargement et offrir une expérience visuelle de qualité à vos visiteurs. C’est la meilleure façon de compresser les images pour son site web WordPress.

Très utile ! Merci